O DESAFIO
A ESPM é um centro acadêmico de ensino superior especializado na área criativa, sendo referência em cursos de Publicidade, Marketing e Design.
A Instituição sentia uma enorme necessidade de atualizar seu Portal do Professor e Aluno, oferecendo uma melhor experiência visual e estrutural. Por se tratar de uma escola criativa, a responsabilidade de criar um portal que oferecesse uma interface refinada e práticas de UX para facilitar o dia a dia dos alunos e professores era ainda maior.
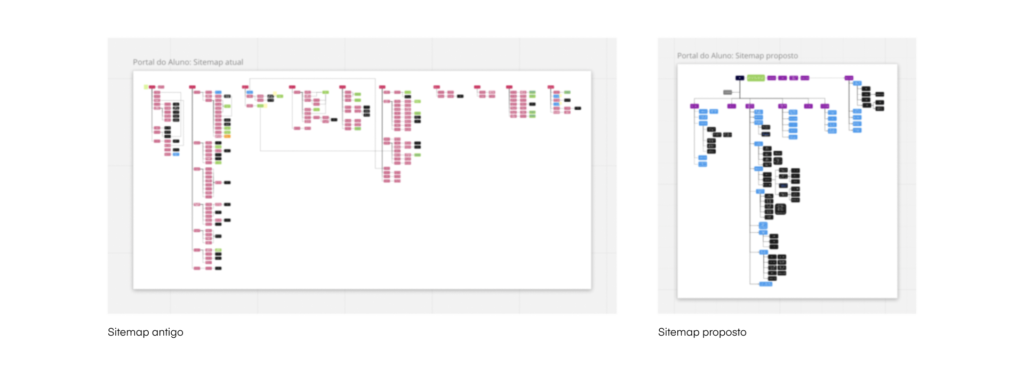
O maior desafio foi o de reorganizar a arquitetura da informação do portal. O fluxo apresentava espaços para inclusão de etapas. Para entendimento do ecossistema, nossos talentos em consultoria de UX e UI Design juntamente com a nossa consultoria de Tecnologia se conectaram ao time da ESPM, com o objetivo de redesenhar e reorganizar as informações que deveriam estar no novo Portal. Chegamos, então, à um sitemap final e demos início à criação das telas.

Entendemos, junto ao cliente, que seria necessário compreender quais informações estariam presentes no novo portal, antes de iniciar o desenho do wireframe. Iniciamos, portanto, o formato de Sprints Semanais com o objetivo de definir cada núcleo de informação como Biblioteca, Eventos e Secretaria.
Esse foi um processo muito bacana e necessário, tanto para nós quanto para a ESPM que pôde identificar e organizar internamente questões que estavam pendentes.
O PROCESSO
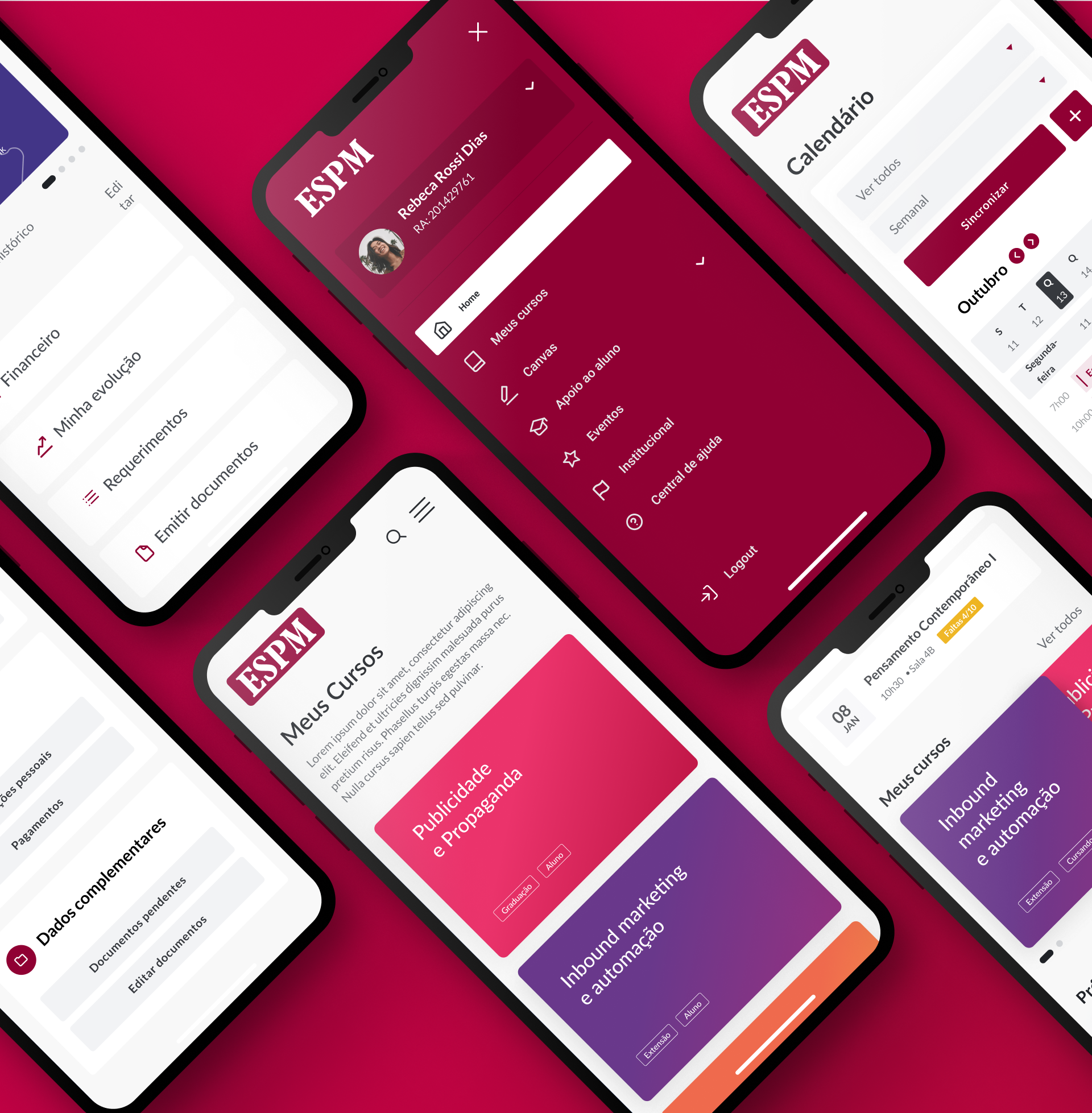
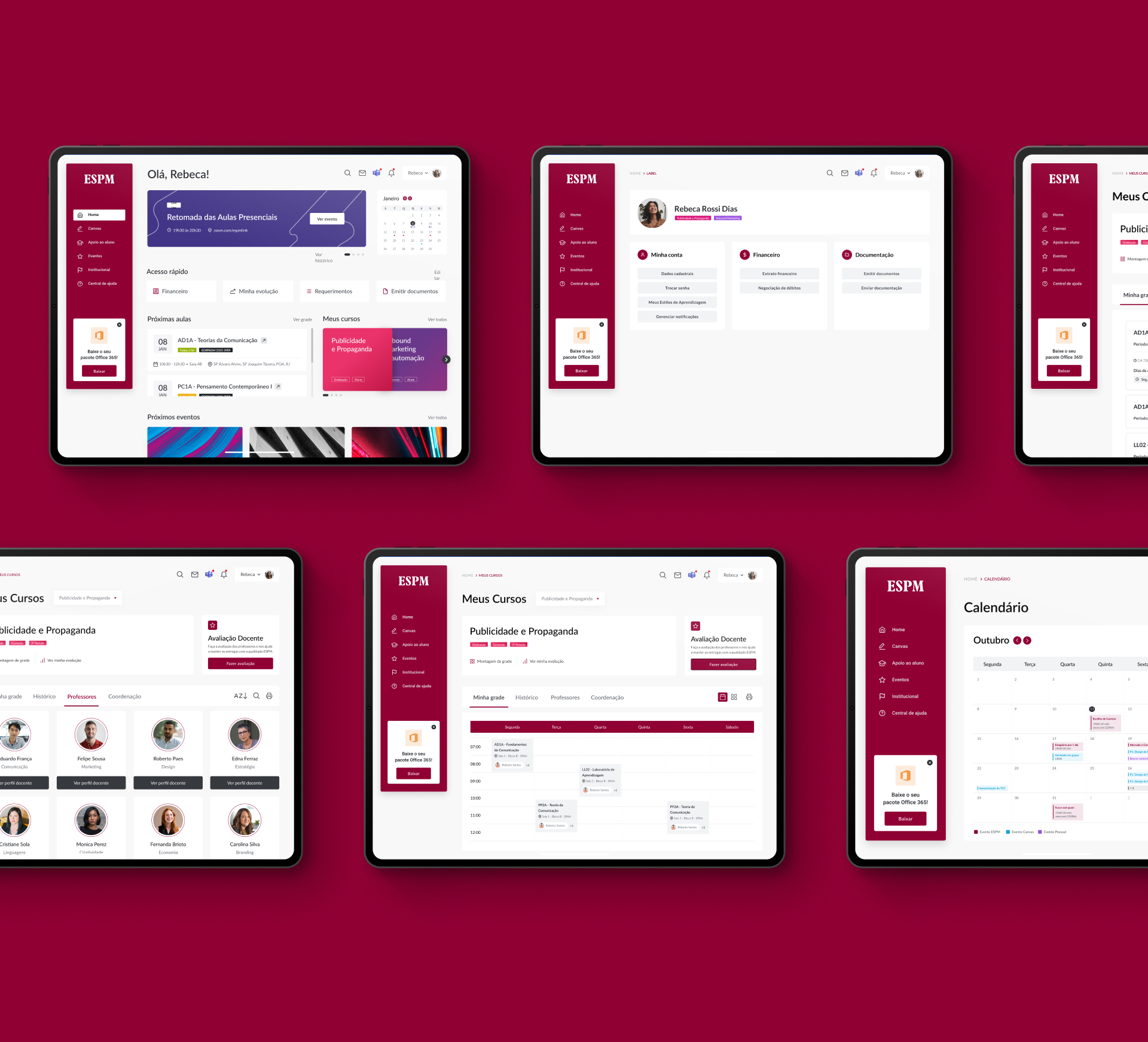
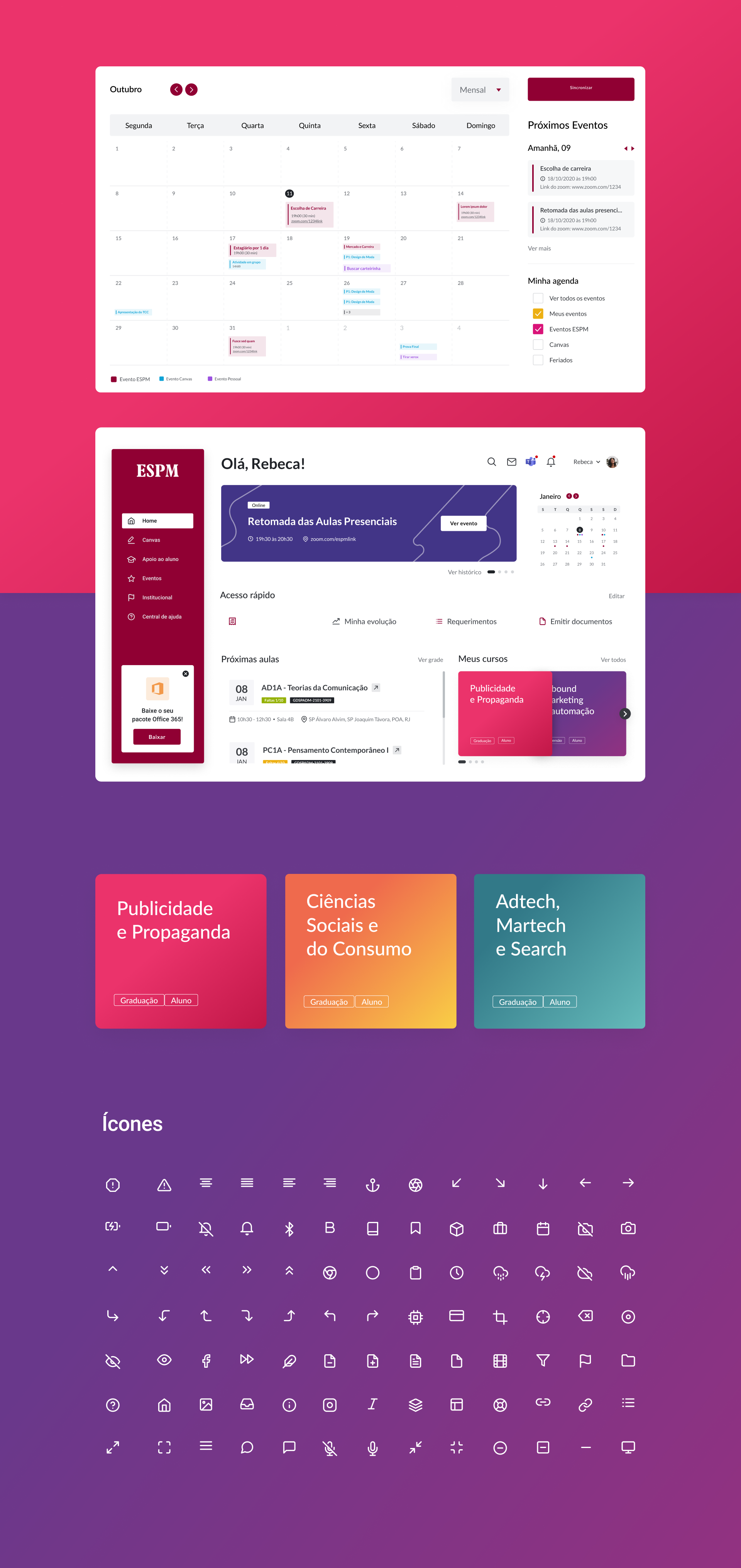
A partir do desenho de wireframe, demos início à criação das interfaces. Todo o processo, assim como a arquitetura da informação, foi feito de forma colaborativa com o cliente para traduzirmos a essência da ESPM nas telas do portal.

Ao chegarmos em uma solução da linha visual, vimos o portal começar a tomar forma. Nós captamos 3 premissas para o produto durante as reuniões: ser único, evoluído e responsivo.
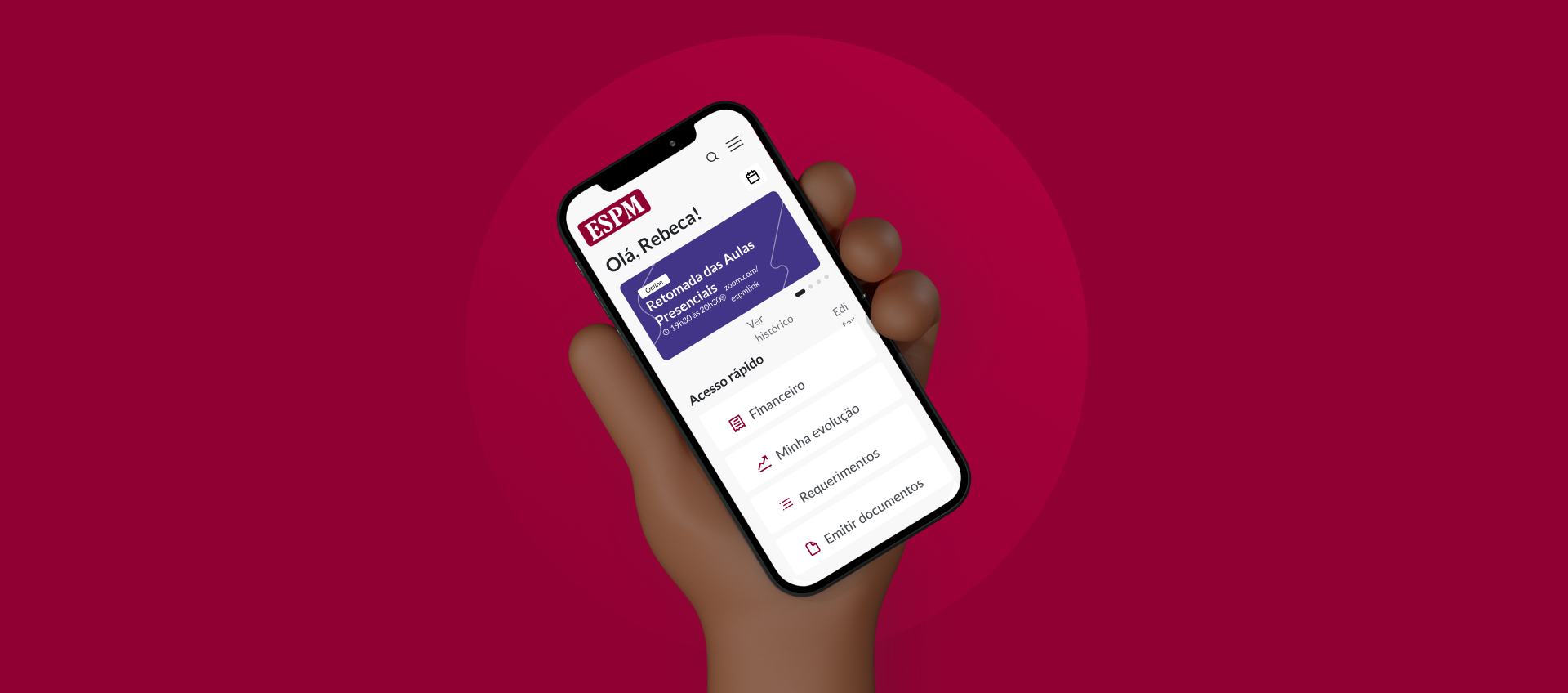
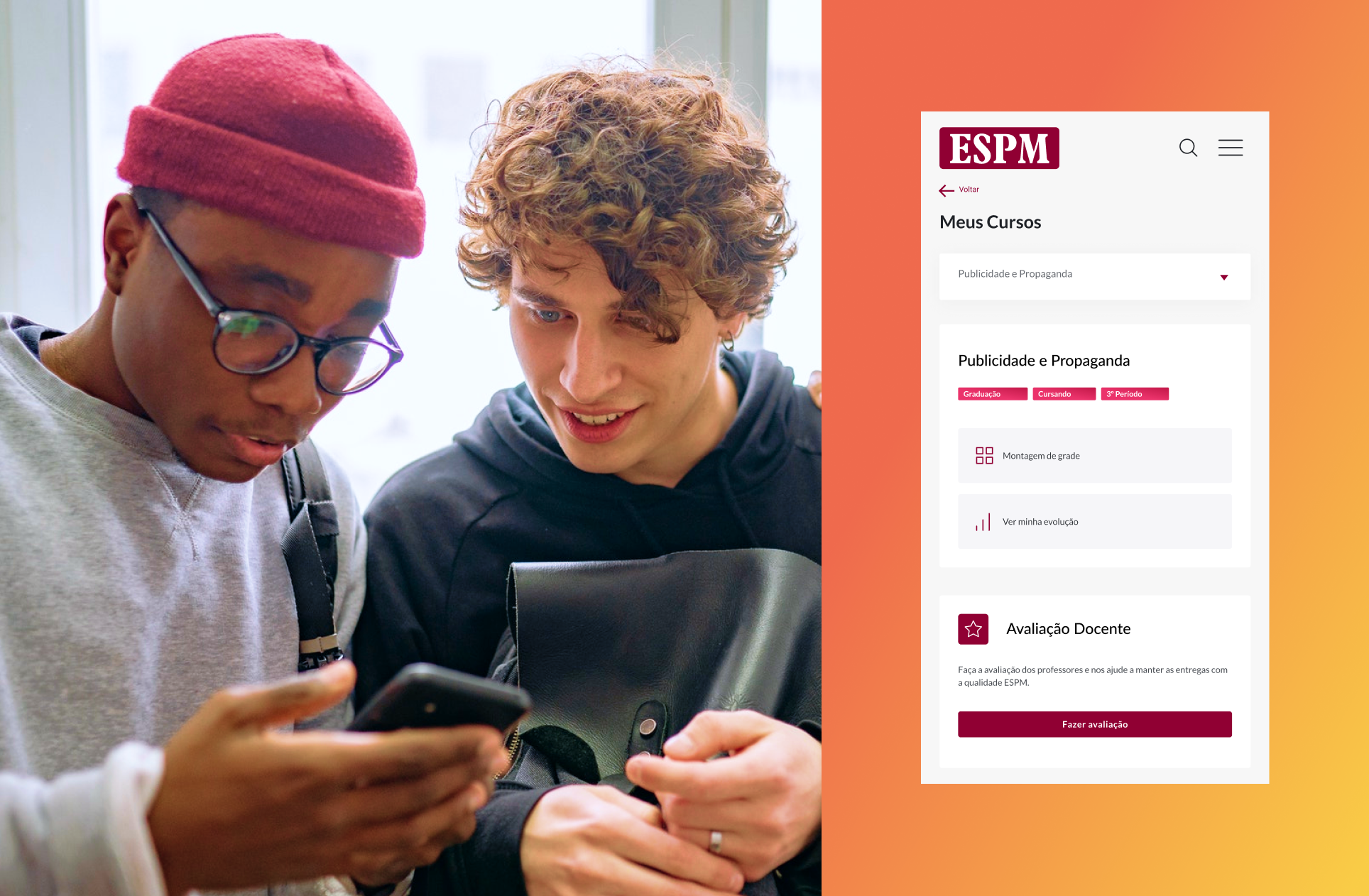
Podemos dizer que alcançamos essas premissas com orgulho! O portal foi inteiro redesenhado com novas funcionalidades e um design proprietário, e claro, totalmente adaptado para o mobile. Foram mais de 70 telas desenhadas em wireframe e layout navegável.

Foram realizados mais de 20 testes de usabilidades com professores e alunos durante todo o projeto para validar os fluxos e entender os pontos de melhoria. O visual e a nova estrutura de navegação foram super bem aceitos e as melhorias pontuais foram ajustadas para iniciar o desenvolvimento do novo portal. Podemos dizer que o portal com certeza é único no ramo de ensino superior.
A equipe da ESPM foi extremamente ativa e essencial neste processo, em especial a Daniele Kretli e Caio Vinicius que fizeram um trabalho incrível gerenciando o projeto.


RESULTADOS ESPM
A cereja do bolo foi uma entrega da plataforma integrada aos sistemas da instituição. Antes, para cada assunto que o aluno precisava resolver era um sistema diferente, agora unimos biblioteca, eventos, secretaria, calendário, notas e faltas, e muito mais em um só lugar. Esse foi um dos pontos mais bem comentados pelos alunos nos testes de usabilidade.
E por se tratar de um público majoritariamente jovem, a responsividade era um fator essencial. Todas as 70+ telas do portal foram desenhadas para a versão mobile, garantindo a mesma experiência de uso em todos os formatos.
Qual é o nosso próximo desafio? Conte com os nossos especialistas e acelere seu negócio com nossos consultores em Tecnologia para soluções personalizadas.