
O desafio
Desde sua fundação nos anos 50, a Mekal iniciou sua jornada, especializada e reconhecida por seu luxo e pioneirismo na fabricação de soluções em aço inoxidável e acabamento handmade.
Ao longo de décadas, a Mekal tem sido impulsionada pela inspiração de seus clientes e parceiros, evoluindo continuamente para desenvolver soluções criativas e inovadoras de processos e aplicações do aço inox.
A partir dessa longa história de sucesso, nossos especialistas em Design de Experiência, iniciaram uma jornada de aperfeiçoamento do novo portal Mekal, com o intuito de fortalecer a elegância, história e arte, com uma experiência imersiva aos usuários.

O PROCESSO
Para esse desafio, nossos especialistas em Design de Serviço Design de Serviço se aprofundaram na jornada de ponta a ponta, identificando todos os pontos de contatos, influenciadores, decisores e compradores.
Para transmitir a tradição, qualidade e expertise da Mekal, foi essencial adotar uma linguagem visual e textual que refletisse esses valores. O site foi projetado para ser mais do que apenas uma vitrine de produtos, ele foi concebido como uma plataforma educacional e inspiradora para arquitetos e designers, pois, a partir da nossa pesquisa, identificamos que esses profissionais estão na jornada da compra.

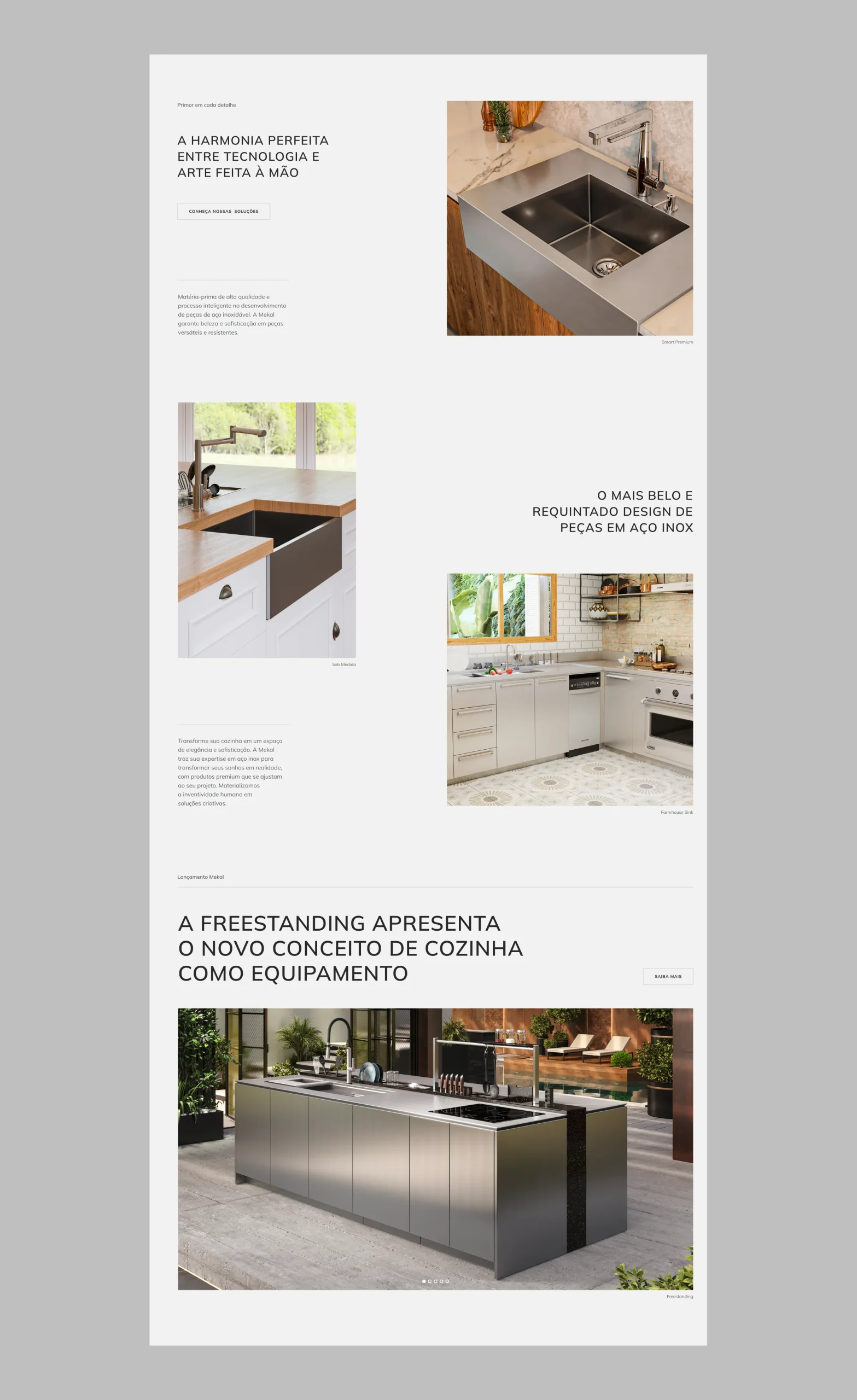
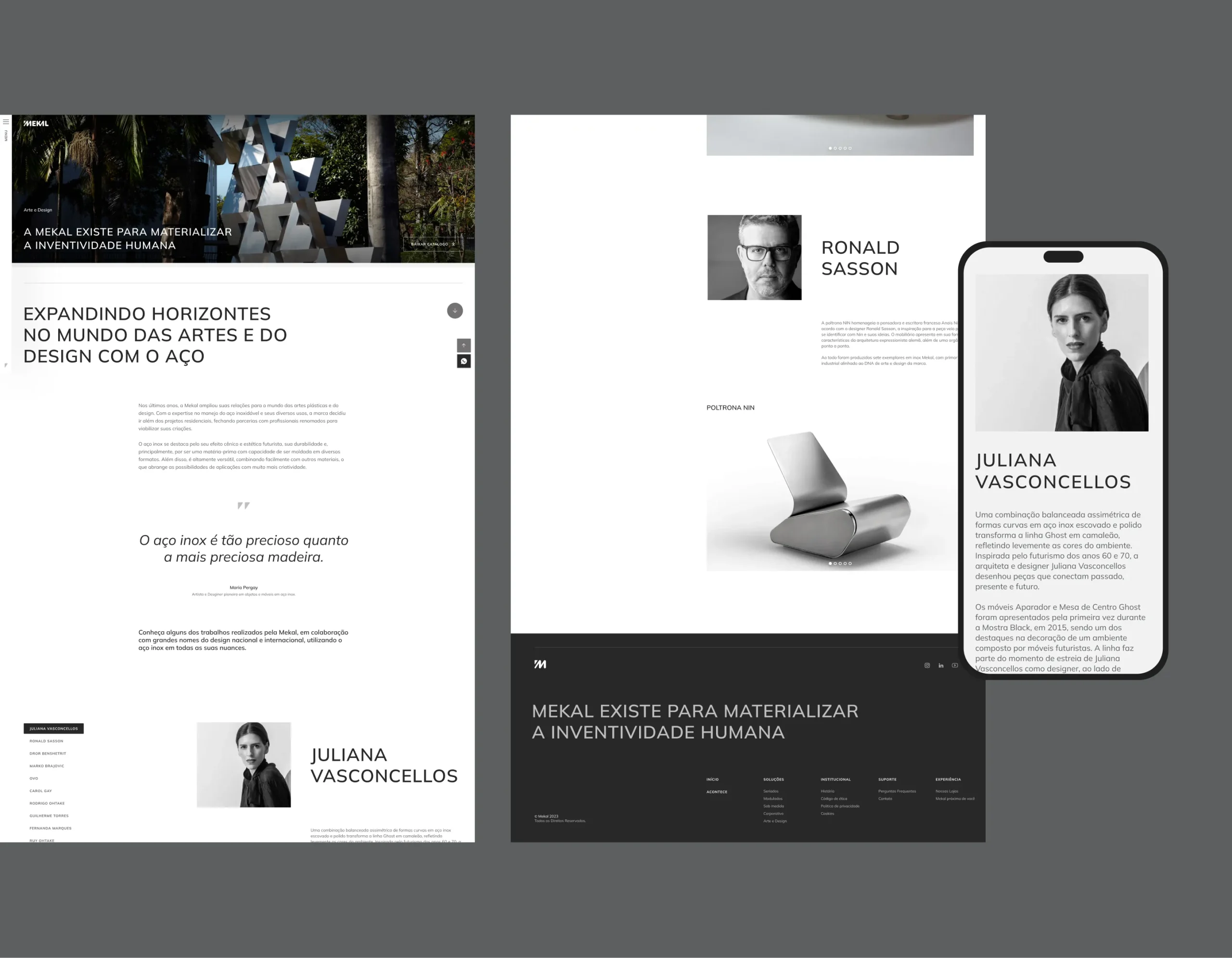
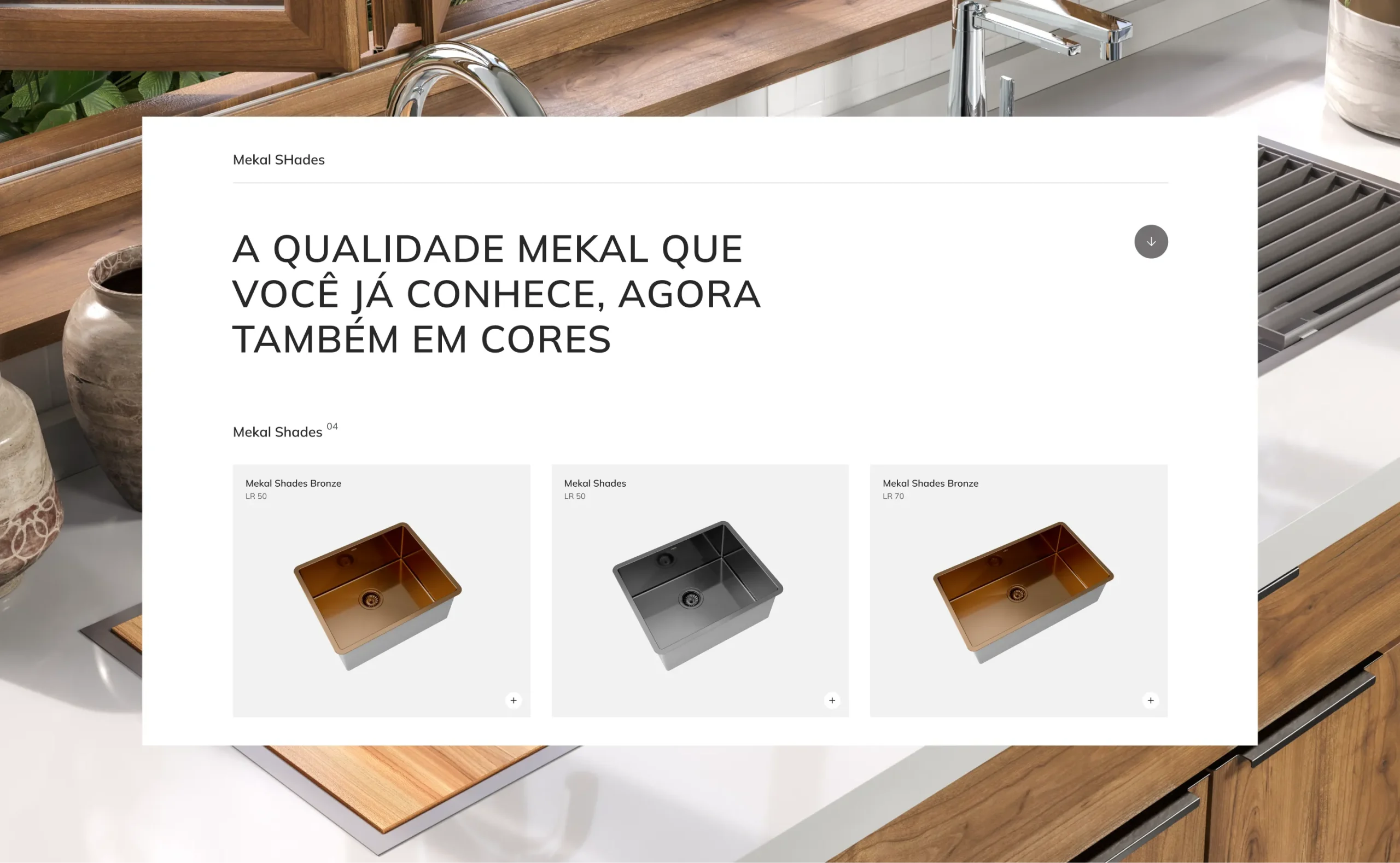
Com o intuito de envolver esses usuários, nossos especialistas desenvolveram uma jornada fluida, com conteúdos estratégicos e imagens ampliadas, assim arquitetamos inbound links para gerar encantamento e, ao mesmo tempo, inspiração para todos os perfis do portal.
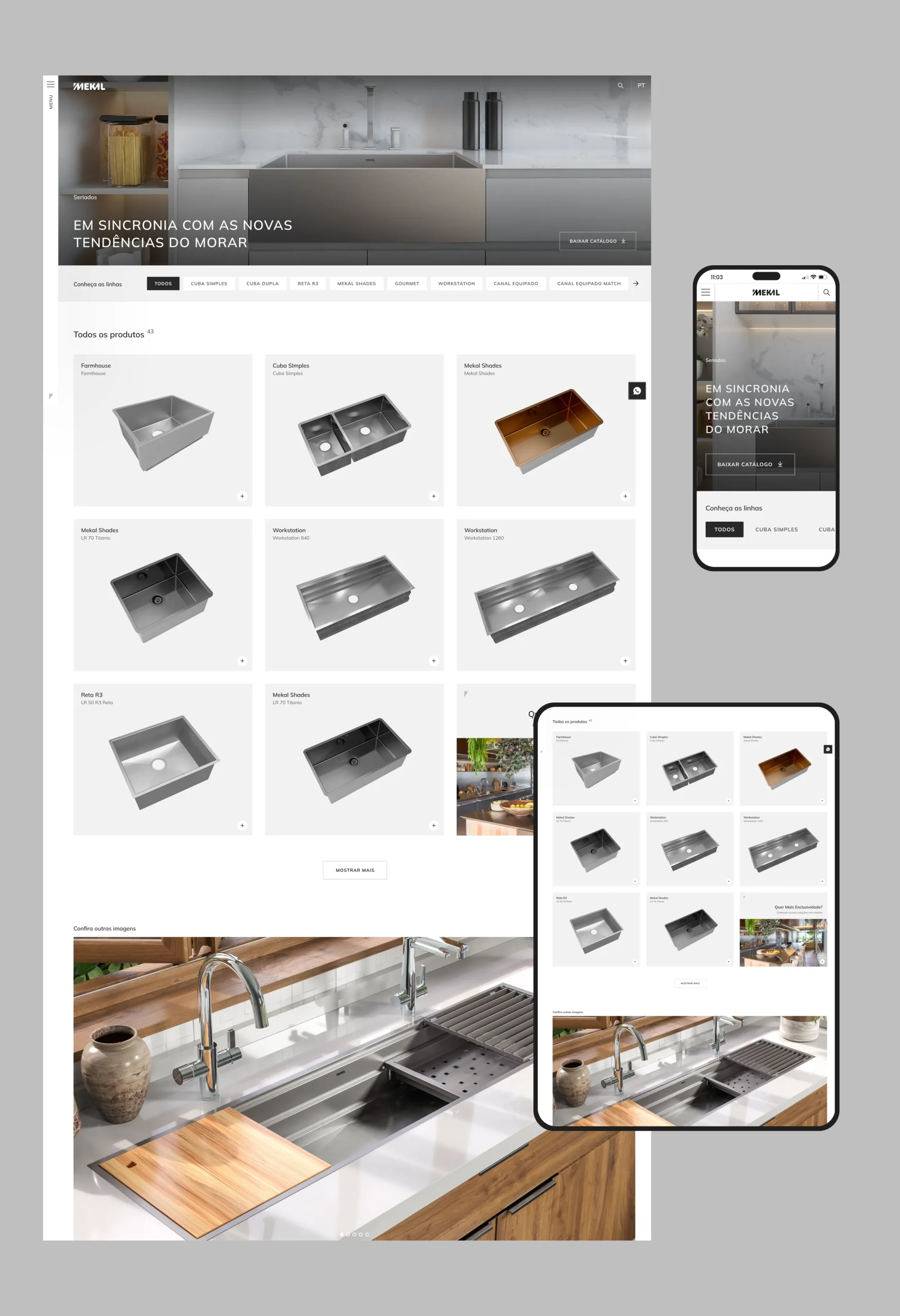
Com essas preocupações iniciais, nós garantimos, já no início do projeto, um Produto Digital otimizado e funcional não apenas para os usuários, mas também como uma potente ferramenta de vendas, utilizando-o como um catálogo digital que é um chamariz para a experiência física oferecida pela Mekal.

METODOLOGIA
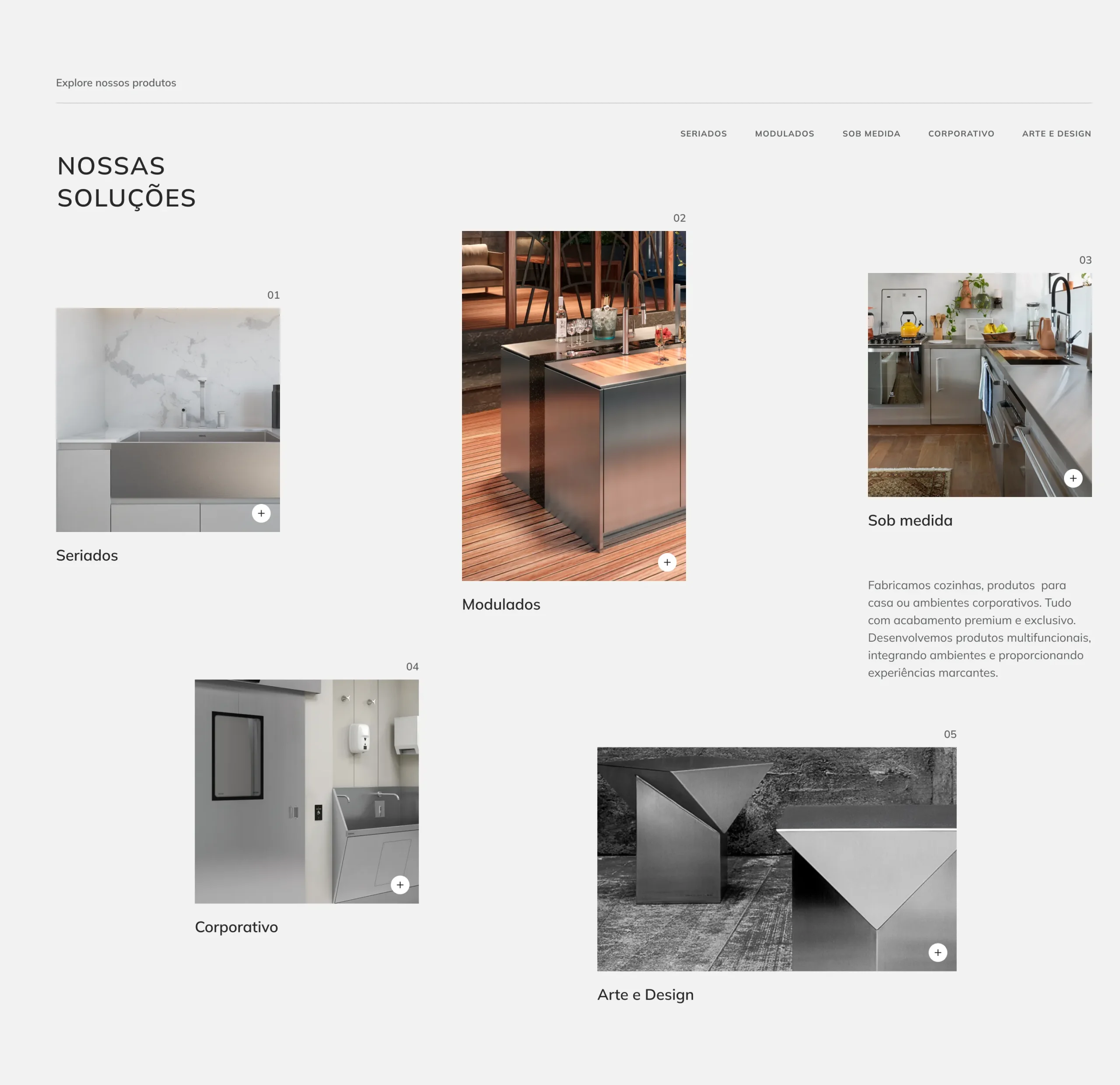
Após toda a coleta realizada pelo nosso time de pesquisa, nossos especialistas em Produto Digital começaram a arquitetar melhorias no novo portal Mekal, entrando na fase de arquitetura de informação do site. Além de estruturar as informações, pensamos no storytelling do site, considerando como apresentaríamos essas informações para diferentes públicos. Com uma base estratégica clara, focamos na clareza das informações, inovação e inspiração, a fim de gerar desejo aos usuários.

Essa arquitetura foi pensada e desenvolvida a partir da visão estratégica do Design de Serviço, considerando 4 principais usuários:
1. Arquitetos que conhecem a excelência Mekal.
2. Usuários explorando as opções.
3. Usuários que necessitavam de informações detalhadas.
4. Usuários que buscavam informações rapidamente.
Nossa arquitetura foi projetada para encantar, fornecer detalhes técnicos e comunicar rapidamente os atributos da marca, como tradição e especialização em projetos sob medida. Cada página do site foi estruturada para refletir esses valores.
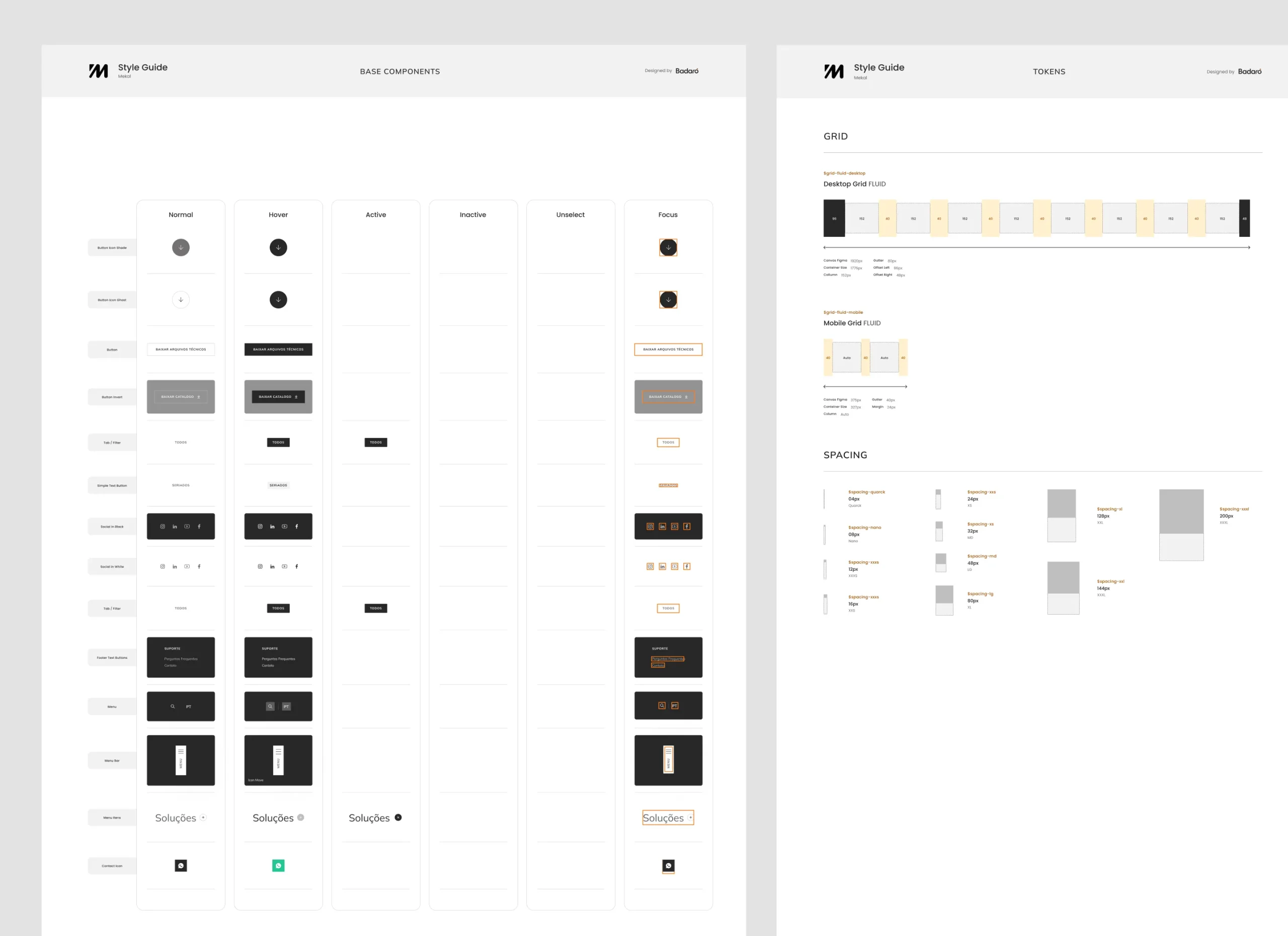
Todo o conteúdo visual do site foi disponibilizado pelo próprio cliente e esse foi um dos momentos mais importantes, pois se tratava dos produtos e como eles seriam atribuídos ao site. Para isso, desenhamos wireframes em média fidelidade para validar a estrutura e a posição das imagens com o cliente e, com base em nossas pesquisas e no brandbook do cliente, montamos um mood board com referências internacionais a fim de discutir as expectativas visuais com o cliente.
Para chegarmos em um resultado de excelência, tomamos a iniciativa de produzir conceitos visuais para experimentação e inovação, criando uma ou duas telas de cada área para que o cliente pudesse visualizar o que os nossos especialistas em Design de experiência queriam desenvolver. Após feedback positivo, finalizamos com telas em alta fidelidade, garantindo uma entrega que atendia às expectativas do time Mekal.

TECNOLOGIA
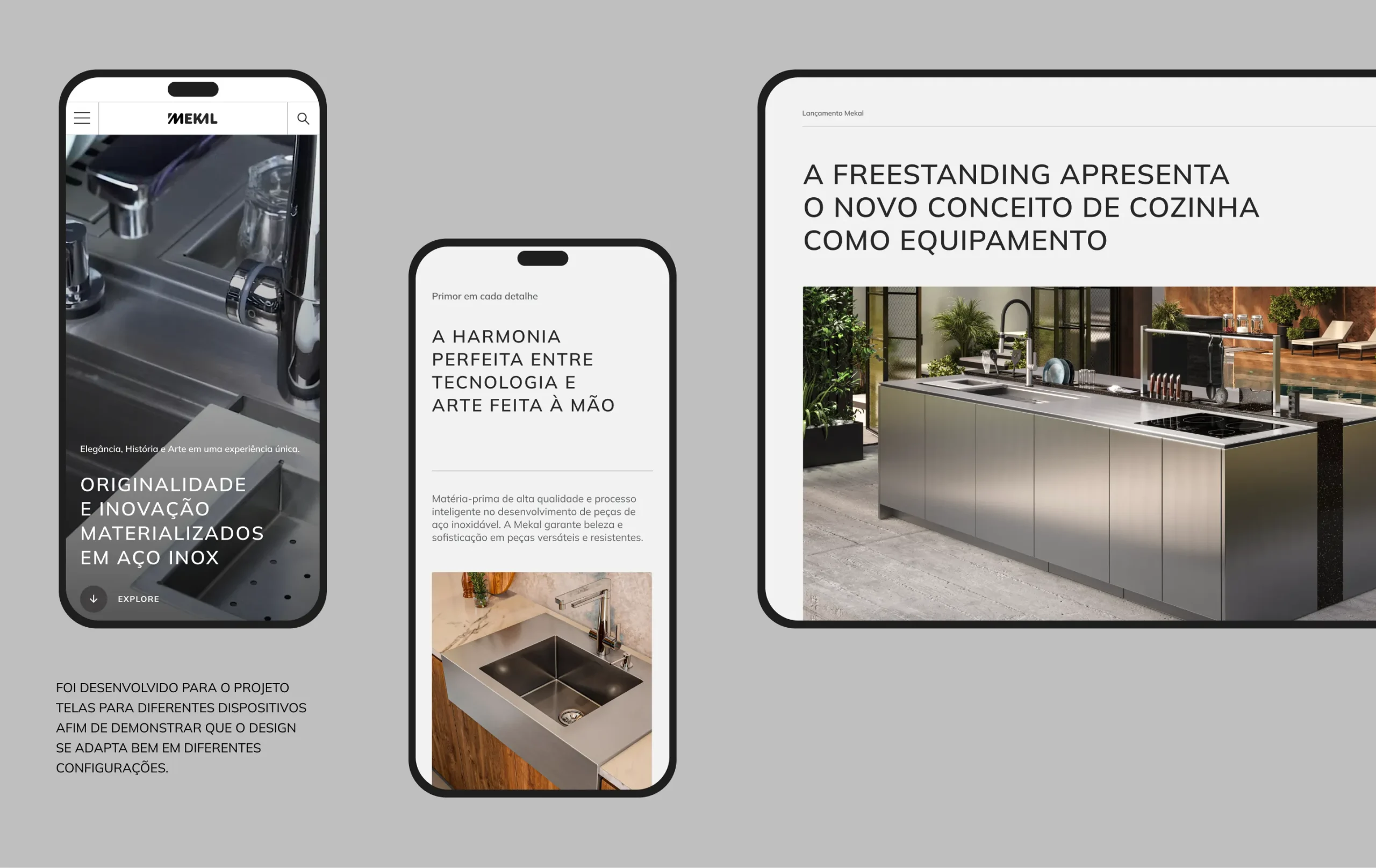
O desenvolvimento do novo site da Mekal apresentou um desafio tecnológico significativo: criar uma plataforma multi-idiomas que oferecesse uma experiência de usuário fluida e imersiva.
Para garantir uma aplicação rápida, escalável e com renderização eficiente, utilizamos React e Next.js. Essas tecnologias permitiram desenvolver uma plataforma que não apenas carrega rapidamente, mas também escala facilmente para atender a um grande número de usuários, com renderização eficiente do lado do servidor.
Optamos por um CMS ágil, e a partir de conversas com o time de tecnologia, utilizamos o Strapi, que oferece uma modelagem de dados flexíveis e fácil manutenção para o time de conteúdo. E para integrações, utilizamos GraphQL, facilitando a comunicação eficiente entre o frontend e o backend.

Para garantir que o novo portal não apresentasse qualquer tipo de bug, adotamos uma abordagem sequencial no desenvolvimento, começando pela página inicial. Testamos extensivamente a experiência tanto em desktops quanto em dispositivos móveis para garantir uma percepção uniforme e positiva.
E, claro, o vídeo da página inicial, que trouxe um impacto positivo para o início da jornada do usuário no site. Realizamos testes rigorosos com vídeos, simulando conexões lentas e utilizando diversos dispositivos para otimizar o carregamento.
Além disso, implementamos ferramentas de análise para captar dados sobre o comportamento dos usuários no site, utilizando mapas de calor para entender melhor a interação dos visitantes com a plataforma.

resultado
O desenvolvimento do site Mekal foi muito mais do que uma atualização digital, mas sim, uma oportunidade de reforçar a posição da marca como líder de mercado e proporcionar uma experiência excepcional aos usuários.
Ao adotar uma abordagem centrada no usuário e integrar os valores essenciais da marca em todos os aspectos do site, a Mekal foi capaz de criar uma plataforma que não apenas satisfaz as necessidades de seus clientes, mas também eleva a experiência da marca a novos patamares de excelência.
Qual é o seu próximo desafio? Conte com nossos consultores especializados em Design e Tecnologia para obter soluções personalizadas.